
موضوع پایان نامه : وب سایت داروهای گیاهی و ژنتیک
مقطع : کاردانی
چکیده
آیا مى دانید وبسایت چیست و هدف از طراحى و به وجود آمدن آن چه بوده است؟ هر سایتى موضوعى دارد که بیشتر بر اساس نیاز بوده و افراد به دنبال آن مى گردند. اگرچه همه سایت ها مفید نیستند اما هر سایتى به دنبال هدفى ساخته شده که ممکن است مفید یا مضر باشد.
دانستن اصول طراحى وبسایت و نیز دانستن و مهارت در کدنویسى هاى مختلف آن به تخصص نیاز دارد. مثلا زبان هاى برنامه نویسى همچون html ، css ، php و … از این مواردند . براى طراحى وب میبایست براى مدیرت آن را براساس یکى از سیستم هاى مدیریت محتوا ساخت . براى راه اندازى سایت دو راه وجود دارد : اول بر روى لوکال هاست (رایانه یا لپ تاپ) و دوم بر روى فضاهاى میزبانى اینترنتى .
در دنیاى امروز از سایت براى اهداف مختلفى استفاده مى شود از جمله : اهداف شغلى ، اشاعه موضوعى خاص و خدمات رسانى که هریک در جاى خود مهم اند .
یک وب سایت با نام دامنهای که به صورت اختصاصی برای آن ثبت گردیده، فراخوانی میشود. بنابراین به منظور داشتن یک وب سایت نیاز به طراحی سایت، تهیه دامنه و میزبانی میباشد .باپیشرفت تکنولوژی و اینترنت در آینده نزدیک هر کسی مانند شناسنامه باید یک سایت برای معرفی خود داشته باشد. شما با استفاده از یک سایت اینترنتی می توانید به راحتی کلیه محصولات خود را به بازدیدکنندگان معرفی کنیدیک وب سایت راهی مناسب برای ارائه اطلاعات مختلف در مورد کالاها و خدماتی است که شرکت به مشتریان ارائه می دهد. بدون اینکه مشتری مجبور باشد در زمان خاصی به شرکت مراجعه کند و یا اینکه با شرکت تماس بگیرد می تواند در هر کجا که باشد به سایت شرکت مراجعه کند و اطلاعات مورد نظر خود را کسب کند. با استفاده از یک سایت اینترنتی می توان به راحتی اطلاعات مربوط به محصولات جدید را منتشر کرد بدون اینکه نیازی به چاپ بروشورها و آگهی های جدید باشد. مشتریان ممکن است ۲۴ ساعته به شما دسترسی نداشته باشند، اما در هر زمان و مکانی می توانند به وب سایت شما مراجعه کنند. پس وب سایت نماینده ای از شماست که ۲۴ ساعته قابل دسترس است.
فهرست مطالب پایان نامه اصول طراحی وبسایت
فصل اول : مقدمه
۱-۱-تاریخچه طراحی وب.
۱-۲-هدف از ساخت وب سایت.
۱-۳-کجا و چگونه سایت را راه اندازی کنید.
۱-۴-اهمیت طراحی وب سایت.
۱-۵-انواع صفحات وب
فصل دوم : شرح مسئله
۲-۱-موضوع.
۲-۱-۱-فراوانی تنوع کلمات کلیدی.
۲-۱-۲-جای پیشرفت در موضوع تخصصی سایت.
۲-۱-۳-شیوه های درآمد زایی خوب
۲-۱-۴-برنامه های پشتییانی
۲-۱-۵-علاقه داشتن به موضوع
۲-۱-۶-اخلاقی.
۲-۱-۷-وبسایت یا تارنما.
۲-۱-۸- انواع سایت
۲-۱-۸-۱-سایتهای ثابت
۲-۱-۸-۲-سایتهای پویا.
۲-۲-اهمیت موضوع
۲-۲-۱-مزایای استفاده از سایت.
۲-۲-۱-۱- تاثیر سایت در اطلاع رسانی
۲-۲-۱-۲-تاثیر سایت در بازاریابی.
۲-۲-۱-۳-ایجاد قابلیتهای جدید تبلیغاتی
۲-۲-۱-۴-در دسترس بودن.
۲-۲-۱-۵-درآمد زایی.
۲-۲-۲-اهمیت داشتن سایت..
۲-۲-۳- روش هاى افزایش مهارت های شما در طراحی وب سایت
۲-۲-۳-۱- بررسی الگوهای طراحی
۲-۲-۳-۲-توجه به جزئیات
۲-۲-۳-۳-تکنیک های سئو.
۲-۲-۳-۴-روند آموزش طراحی وب.
۲-۲-۳-۵-دانستن تایپوگرافی.
۲-۲-۳-۶-تمرین با رنگ ها..
۲-۲-۳-۷-دانستن جاوا اسکریپت
۲-۲-۳-۸-دانستن شبکه بندی
۲-۳- انگیزه.
۲-۳-۱-یک سایت چگونه می تواند درآمد زا باشد.
۲-۳-۲-طراحی سایت شرکت های خصوصی
۲-۳-۳-مهمترین انگیزه طراحی سایت شرکتی.
فصل سوم: مفاهیم اولیه
۳-۱-اصول طراحی وب سایت
۳-۲-سازگاری با انواع مرورگرهای وب
۳-۳-تصاویر و عکس های مورد استفاده در وب سایت.
۳-۴-استفاده از رنگ بندی مناسب در صفحات وب سایت..
۳-۵-استفاده از فایل های چندرسانه ای و مالتی مدیا.
۳-۶-منوی اصلی وب سایت جهت دسترسی به اطلاعات وب سایت.
۳-۷-آشنایی با مفاهیم اولیه طراحی وب سایت.
۳-۷-۱-صفحه وب ( Web Page ).
۳-۷-۲- وب سایت( Web Site )
۳-۷-۳- دامین ( Domain ).
۳-۷-۴- فضای میزبانی ( Host )
۳-۷-۵-وب سایت های استاتیک و داینامیک
۳-۷-۶- بانک اطلاعاتی یا پایگاه داده( DataBase ).
۳-۸-زبان های برنامه نویسی وب.
۳-۹-تعریف چند اصطلاح تخصصی طراحی و برنامه نویسی وب به زبان ساده..
۳-۱۰-۱- مفاهیم اولیه: HtmL
۳-۱۱- CSS.
۳-۱۲- SilverLight .
۳-۱۳- Ajax.
۳-۱۴-جاوا اسکریپت وXML
۳-۱۵-فراگیری مفاهیم اولیه برنامه نویسی.
۳-۱۶- Php
۳-۱۶-۱-مفاهیم پایه ای PHP
۳-۱۶-۲- یک فایل PHP شامل چه مواردی است؟..
۳-۱۶-۳-قابلیت های PHP:.
۳-۱۶-۴-چرا از زبان PHP استفاده می کنیم؟.
۳-۱۶-۵-نحوه نصب PHP:.
۳-۱۶-۶-استفاده از یک میزبان وبی که از PHP و MySQL پشتیبانی می کند
۳-۱۶-۷-راه اندازی سرور محلی.
۳-۱۶-۷-راه اندازی WAMP SERVER.
فصل چهارم :نصب و راه اندازی سایت
۴-۱-راه اندازی سایت بر روی لوکال هاست (عکس۴-۱)
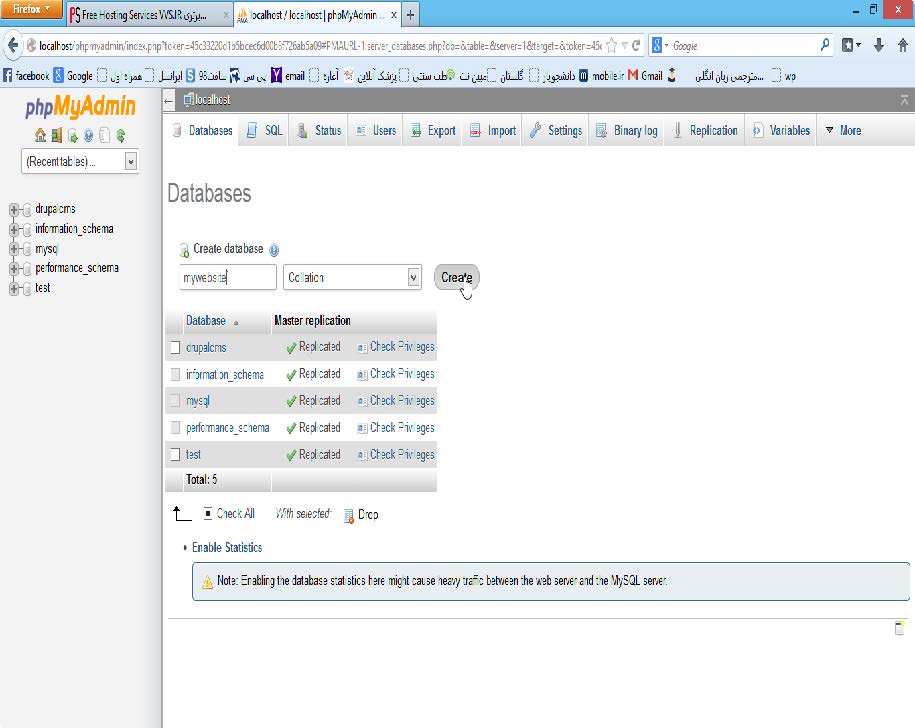
۴-۲-ایجاد یک دیتابیس (عکس۴-۲).
۴-۳-وارد کردن نام دیتابیس (عکس۴-۳)
۴-۴-انتقال پوشه محتویات به سرور مجازی ( www ) (عکس۴-۴).
۴-۵-راه اندازی ورد پرس (عکس۴-۵).
۴-۶-وارد کردن اطلاعات مورد نیاز (عکس۴-۶).
۴-۷-وارد کردن شناسه ورمز ورود (عکس ۴-۷) .
۴-۸-پیشخوان سایت (عکس ۴-۸).
۴-۹-بررسی گزینه ها وکاربرد آنها.
۴-۱۰-نحوه ی پست گذاری بر روی سایت ( عکس۴-۹).
۴-۱۱-دو روش گذاشتن عکس برای سایت (عکس۴-۱۰).
۴-۱۲-نحوه افزودن دسته (عکس۴-۱۱)
۴-۱۳-نحوه افزودن برچسب(عکس ۴-۱۲).
۴-۱۴-نحوه افزودن برگه (عکس۴-۱۳)..
۴-۱۵-نحوه نصب پوسته در وردپرس(عکس۴-۱۴)
۴-۱۶-نحوه افزودن ابزارک(عکس۴-۱۵)..
۴-۱۷-نحوه ساخت فهرست و ایجاد ساختاری جدید برای فهرست ها(عکس۴-۱۶).
۴-۱۸-نحوه افزودن ویرایش و نصب افزونه در وردپرس(عکس۴-۱۷).
۴-۱۹-نحوه افزودن کاربر جدید به سایت(عکس ۴-۱۸)..
۴-۲۰-نحوه بکاپ گیری از اطلاعات وردپرس(عکس۴-۱۹).
۴-۲۱-نحوه تغییر عنوان سایت (عکس۴-۲۰)..
فصل پنجم :نتیجه گیری
۵-۱- ویژگیهای شغل طراحی وب .
۵-۱-۱-درآمد طراح سایت..
۵-۱-۲-عدم وابستگی به موقعیت جغرافیایی.
۵-۱-۳-عدم نیاز به سرمایهی اولیه، به جز زمان.
۵-۱-۴-بازاریابی پویا…
۵-۲-چرا باید وب سایت داشته باشید؟..
۵-۲- ۱-بازاریابی.
۵-۳- ۲-آموزش.
۵-۴- ۳-رهبری و مدیریت
۵-۲-۴- در دسترس.
۵-۲-۵- منابع..
۵-۲-۶- تعامل با مشتریان..
۵-۲-۷- مشروعیت فوری.
۵-۲-۸- نظر سنجی مخاطبان.
۵-۳-دلایل ضرورت ارزیابی طراحی وب سایت .
۵-۳-۱-توجه بیش از اندازه به ظاهر سایت.
۵-۳-۲-مشکل بودن تشخیص برخی موارد.
۵-۳-۳-غیر قابل رویت بودن برخی موارد توسط صاحبان سایت.
۵-۳-۴-اختلاف نظر کاربران و صاحبان سایت در مورد طراحی سایت.
۵-۳-۵-کاربران سایت با سلایق مختلف
۵-۳-۶-ترافیک بالا، اما سوددهی اندک.
۵-۳-۷-یافتن نکات مثبت طراحی.
۵-۳-۸-یافتن نکات منفی طراحی
۵-۵- منابع…
 نواندیشان | بهترین سایت علمی آموزشی کشور
نواندیشان | بهترین سایت علمی آموزشی کشور